I’ve tried to use ChatGPT to write the introduction, but I could not get a good start.. so, I do it the old way.
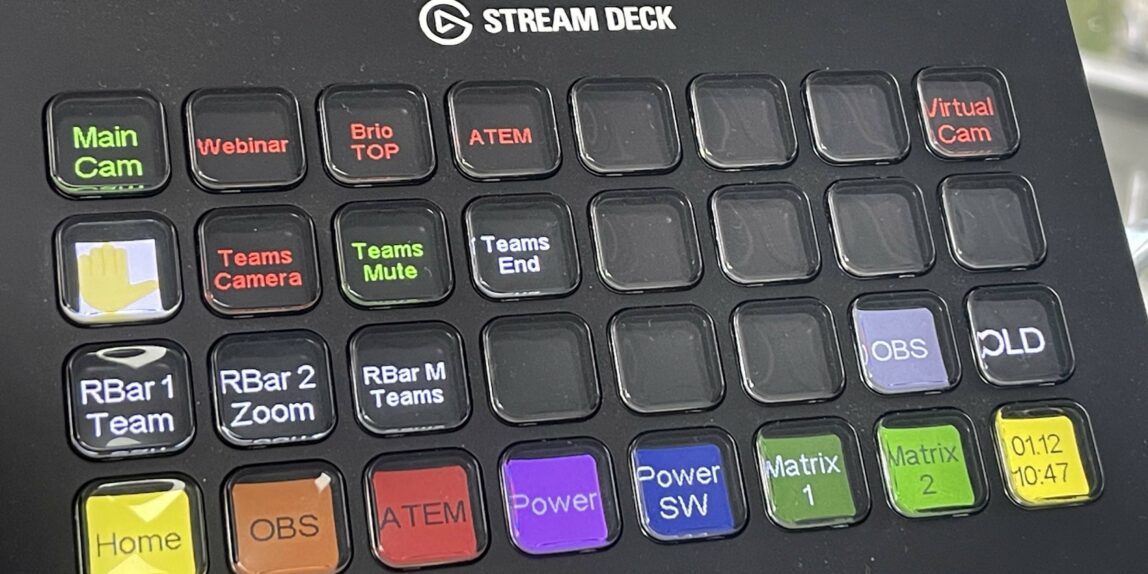
After using my Stream Deck setup for more than a year, I thought I need to clean up my layouts and features. Since I know a lot more how to use the Stream Deck together with the 3.x Bitfocus Companion app, and how I use it on a day to day basis.
The most used page in the past was the power on/off page, as I control my devices power through the Stream Deck. Further I have an integration into OBS running on my desktop, so I can control the different layouts and cameras attached to my PC.
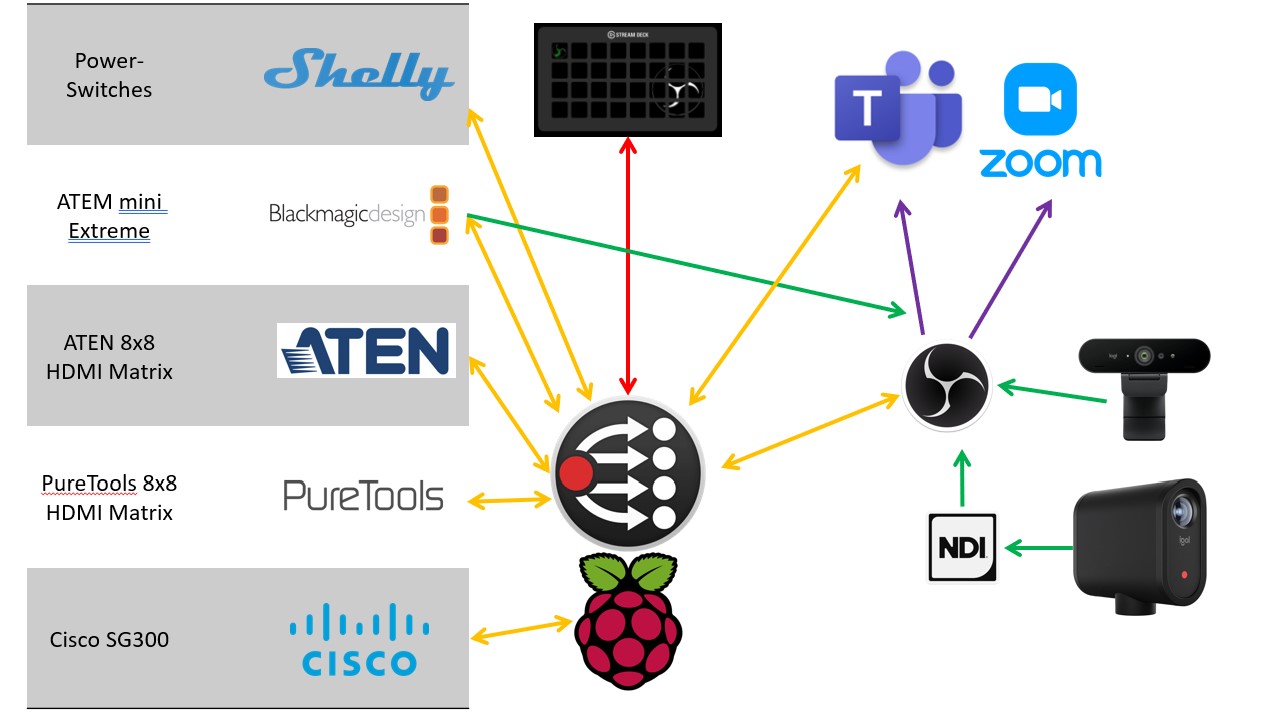
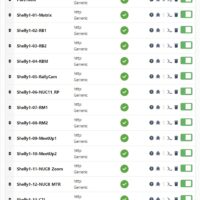
I tried to draw the high-level layout, on the left there are the AV devices which I control. There are 15 Shelly Switches, which power all my lab gear. Furthermore, I have 3 HDMI matrixes, a “Blackmagic mini Extreme” which is kind of the output of all the AV signals toward the screen and to my PC, in case I would like to share the content on a video conference session. Then I have two more 8×8 HDMI matrixes which I control over the companion app.
At the center we have the “Bitfocus Companion App” which runs on a Rasppery-Pi4. Connected via a long USB cable I have a Stream Deck XL connected.
On my PC, I have OBS as the main tool to get all sources into a virtual webcam. I’ve set up a bunch of scenes which I can use to share the right content at the right time. Therefore, OBS is also controlled over the Stream Deck. The latest addition is the 3 MEVO cameras I got, I used NDI to send the signal over the Wifi/LAN to OBS into the Teams or Zoom call.
I’ve started out with the new layout for the Stream Deck in Excel!
I have a 4×8 grid of the Stream Deck XL to work with, to align and group all actions accordingly. I used to group the pages by either function or integration. This resulted in 8 different categories, “Home”, “OBS”, “ATEM”, ”Power”, ”Switch”, “Matrix1”,”Matrix2” and “Companion”.
I’ve used these 8 categories to be present all the time, so I’m able to access each of them with one click. Then I copied/rearranged the existing functions from my existing setup over.
There are also some auxiliary pages, which I use as templates of functions, to use on more complex buttons. For example, I have a button to switch on a shell, and one for turning it off. Normally I would use a toggle function to change the power, but sometimes you like to just turn it on, regardless of it’s existing state.
This is what I ended up with:
I really like the new UI and usability has been pretty good, let’s see how much I need to adjust things in the time to come…
So for now, this is it…
roman